|
 |
|
Mouse RollOver
Image Problems
(addtional information for Mac
OS X users at the bottom of this page.
Note, all new users
should still watch the MOVIE above.)
STEP
#1:
STOP THAT POPUP
WINDOW REMINDER
Open up the swap.js file
in Dreamweaver or HomeSite or NotePad.
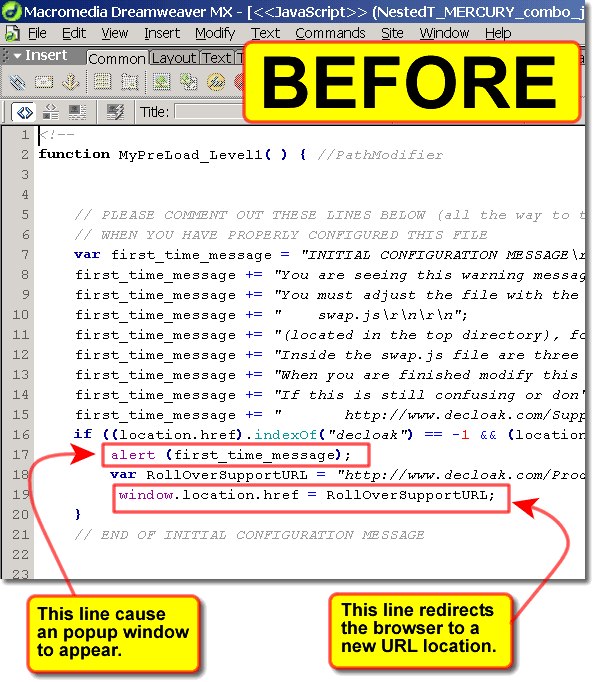
First thing you should do is comment out the lines that cause that popup window.


Notice how the commented
out lines change color, from black to gray.
The actual line that causes popup messages in JavaScript
is the following line.
BEFORE:
alert(
whatever you want here );
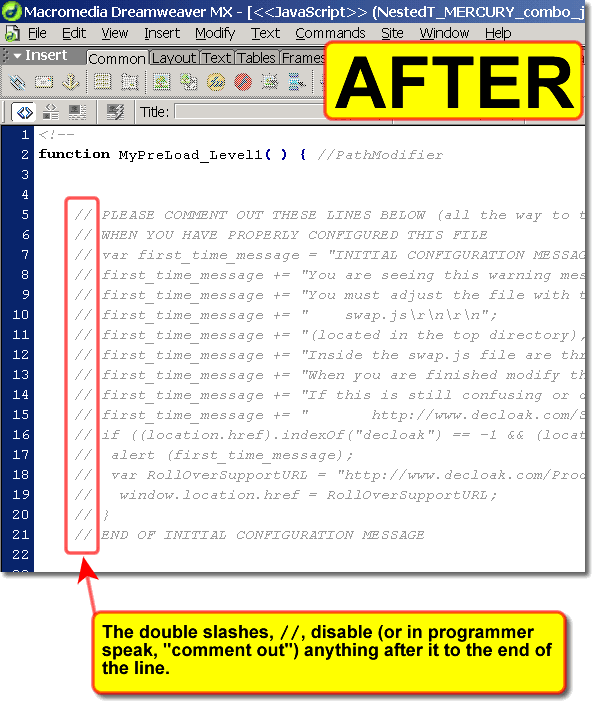
AFTER:
// alert( whatever
you want here );
Even though it's a code
line, TWO SLASHES // in
JavaScript will comment out that line causing your
browser to IGNORE that line. It's a little convenient
trick to try different pieces of code without having to copy and paste things as all you have to do is delete or add
the two slashes //.
STEP
#2:
PRE-LOAD
If the rollover images of your website do not change or show missing images when
you roll your mouse over them, it's most likely that the swap.js file has not been
properly updated with your website's path settings and
your directory location on
your hard drive.
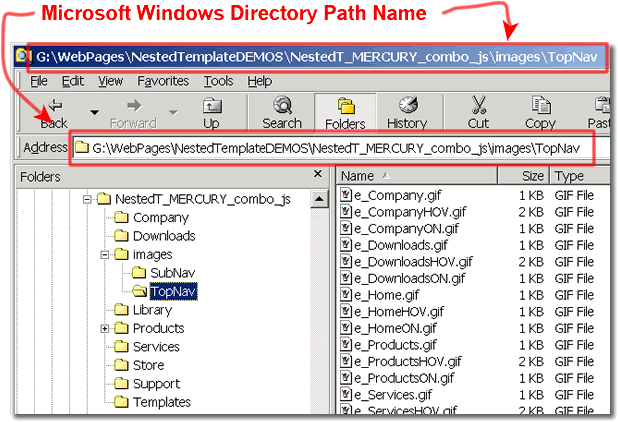
For example, the file, swap.js, located in the directory:
C:\WebSites\NestedT_MERCURY_combo_js\
should be changed as shown below

STEP
#2a:
MAKE SURE YOU USE A TopNav SUB-FOLDER
TO
PUT YOUR
IMAGES IN
Because
of the way the swap.js folder works, you SHOULD put your images inside the TopNav sub folder
just like
you see in the demos. The swap.js file uses the JavaScript split function to count the number of
slashes
after the main URL path variable. Thus if you have one less folder in your path,
the count is incorrect
and it will ask the browser to look for your images in
a directory too high or too low.
THUS. your images should be in a path that looks like
http://www.YOURDOMAINNAME.com/image/TopNav/
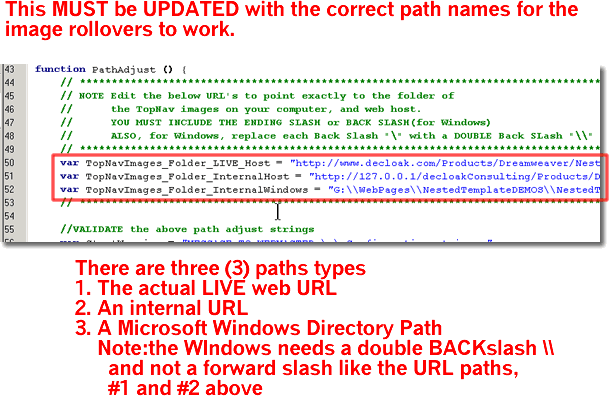
STEP
#3:
UPDATE FILE PATH and URL PATH


STEP
#4 - Optional:
CASE-SENSITIVITY
Sometime
the web hosting service that you are using has case-sensitive file names. Thus,
every image and also every web page, template and library item must be EXACTLY
correct.
For example, the image file name
e_Home.gif
is NOT the same as :
e_home.gif
If
you look closely between the two file name above, the only difference is that
the
letter "H" is capitalized in one but not the other. This make a big difference,
especially in web hosts that enable case-sensitivity for their file names.
STEP
#5 - EMPTY BROWSER CACHE:
If you still keep getting error messages or you still
have problems after making changes
to the code, You should
also empty the browser cache as browser can many times
cache the swap.js file
STEP
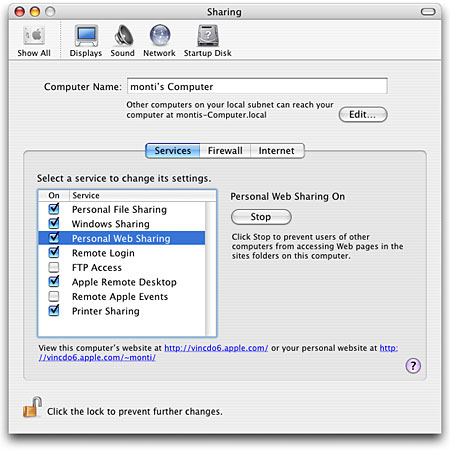
#7 - Macintosh OS X Users
a. Please make sure you have
Personal Web Sharing on your Macintosh TURNED ON
For more info, please see,
http://www.apple.com/macosx/features/websharing/
b. If
you still keep getting error messages or you
still have problems after making changes to the
code,
You should also empty the browser cache
as browser
can many
times cache the swap.js file.
c. Below is the a typical
PATH on the MacIntosh for the variable:
TopNavImages_Folder_InternalWindows
Also, depending
upon where you saved your files and what your
system configuration is,
you
will have to put the the word,
"localhost"
into your path for internal Web Host.
For example:
var
TopNavImages_Folder_InternalHost =
"http://127.0.0.1/localhost/UserName/MyWebSites/NestedT_IOTA_js/images/TopNav/";
Macintosh OSX Personal
Web Sharing Page

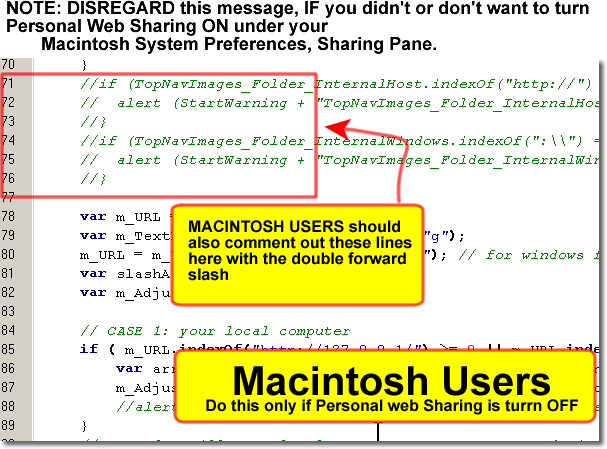
c.
IF, and ONLY IF, you do NOT have Personal Web
Sharing TURNED ON, you should also comment out
the 2nd and 3rd IF-THEN validation statements.
Furthermore, if you experience this problem,
you should do an Update
Site and
re-upload all you files back on to your web server.
VERSION 7
Step
3. OPTIONAL Add a <script> tag pointing to the swap.js file in your SUPER template.
Finally, Modify
--> Templates --> Update
Pages...
NOTE: Please see the Menu Hot Sauce JavaScript Rollover
demo templates which
already have this script tag.
The <script> tag
is inside the <head> tag
which is at the top of the template file.
|