|
BELOW
ARE a FEW reasons why your image
or anchor tags
don't show up or work
#1:
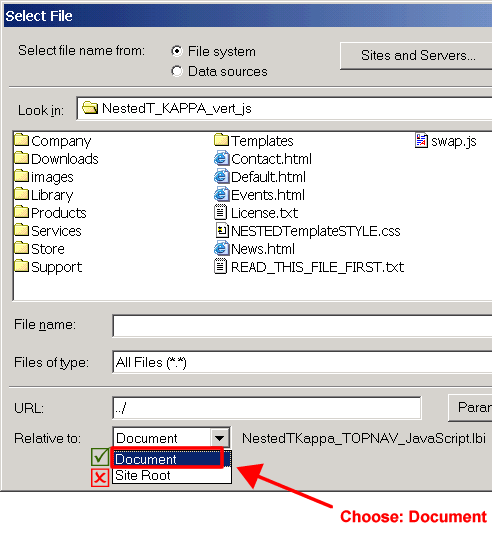
Choosing the URL and images via the File Browse
Window in
Dreamweaver
You should almost always choose DOCUMENT option.

#2: BACKGROUND IMAGES or IMAGES NOT SHOWING
ON SOME PAGES
You should never let Dreamweaver define an inline style
tag in the SUPER template that points to an image for
like a background. THIS IS COMPLETELY WRONG and very
easy to do when you goto Modify --> Page Properties and
click on the Browse for background image button.
WRONG WAY:
Example: inline style tag defined
inside the SUPER template.
<-- WRONG do NOT let Dreamweaver do this when you
work with a template.
<style type="text/css">
<!--
body {
background-image: url(images/MyRepeatingBackground.gif);
}
-->
</style>
CORRECT WAY:
All image backgrounds URL's in the SUPER template should
be defined in a separate CSS stylesheet
FILES like:
MHS_TEXTMenuSTYLE.css
or
MHS_TreeSTYLE.css
These separate stylesheets are then LINKED to the SUPER
template via the LINK tags. For example:
<link rel="stylesheet" href="../MHS_TreeSTYLE.css" type="text/css">
<link rel="stylesheet" href="../MHS_TEXTMenuSTYLE.css" type="text/css">
The reason to do it this way is because of when you
"Update Pages...", Dreamweaver doesn't update the style
tag's image URL's in any of the templates. Thus that
URL is always going to off.
Dreamweaver DOES update stand alone images, body tag
direct background images links, anchor links and
all other stuff. It just does NOT update a CSS inline
style image's
URL.
This is also extra code that needs to be downloaded
for each page as it's the background. By put that code
in a style sheet it is only downloaded once and since
your pages are going to use CSS stylesheets anyway,
it's wise to at least define the background image in
the CSS stylesheet file anyway.
#3: Images are NOT showing in some pages, but
do work in other pages.
If you click on a file and copy and paste it into another
folder, Dreamweaver will generally NOT update anything
in that page like images or anchor tags. Additionally,
most like will not be wrong and incorrect.
If you want to copy a page and put into a folder, in
other words change the location, you must,
CLICK
and DRAG
the file to the new folder.
DO NOT COPY and PASTE the file into another folder.
See the difference?
When you CLICK and DRAG,
Dreamweaver knows to update all the links; Except
for inline style image URL locations.
|